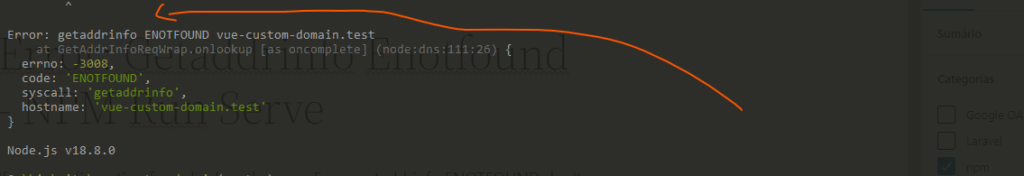
If your configuration for .. displays the error Error: getaddrinfo ENOTFOUND don’t worry, we have the solution.
More: Vue Change URL from localhost:8080 to custom domain, clique here
The error occurs because the NPM server does not find the URL address of your app. In other words, it is a URL unknown to the system.
To resolve Error: getaddrinfo ENOTFOUND, first, we need to know which URL is being used for your app.
As an example, we will use a custom url for the vue app we are developing:
http://vue-custom-domain.test
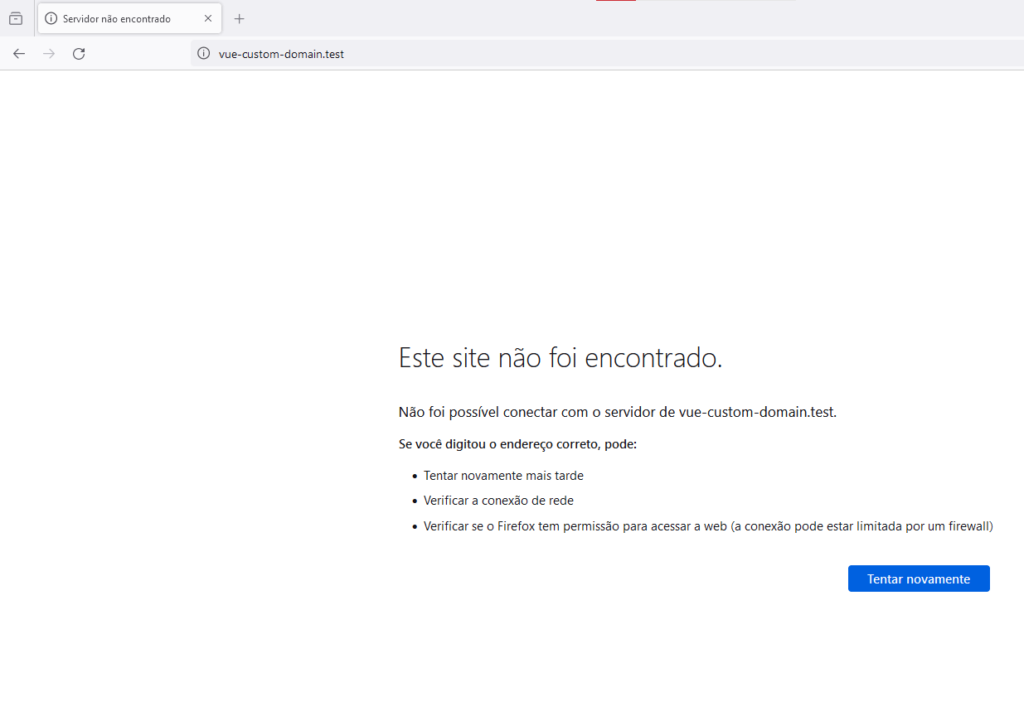
When opening our browser and typing the url: http://vue-custom-domain.test, a 404 error is returned, so we actually have a URL not known by our HTTP server, be it an NPM server (node.js) or any other (Apache, for example).

How to solve Error: getaddrinfo ENOTFOUND?
To solve Error: getaddrinfo ENOTFOUND you need edit file hosts.

Open your hosts file
C:\Windows\System32\drivers\etc\hostsNow insert the line:
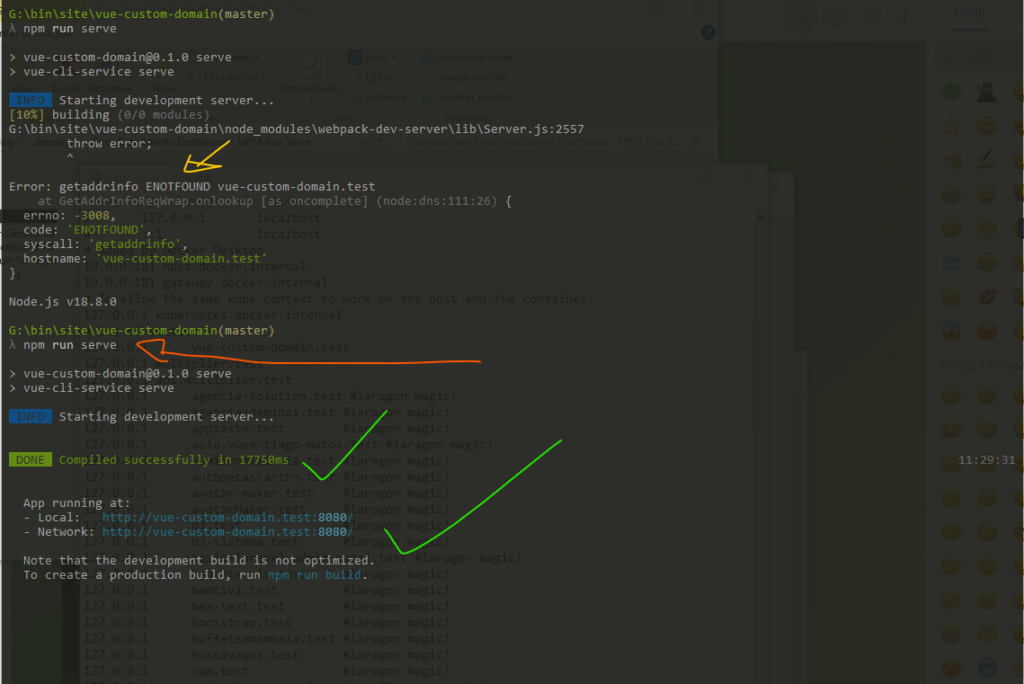
127.0.0.1 vue-custom-domain.testRestart your HTTP server
npm runserverin case of Apache server
service httpd restartError: getaddrinfo ENOTFOUND has been resolvedOkay, the Error: getaddrinfo ENOTFOUND has been resolved

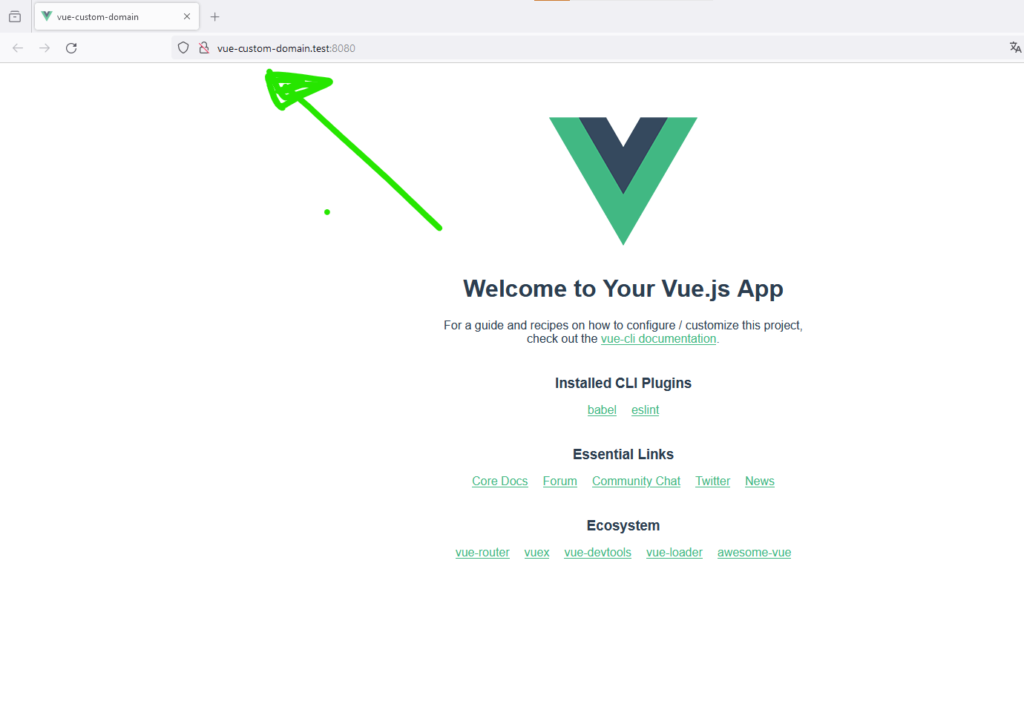
Access your custom url http://vue-custom-domain.test in your browser and see the result off Error: getaddrinfo resolved

I hope we helped and resolved the Error: getaddrinfo ENOTFOUND, hugs
